I don’t watch a lot of sports, but when I do, I normally watch events shortly after they’ve aired. This makes it very likely to stumble upon spoilers on social media or in the news. To try to solve this I have a Focus set up on my iPhone called “Avoid Spoilers”, which disables notifications from apps that may spoil me, e.g. Facebook’s Messenger app, where my friends routinely discuss the events live. This Focus also prevents me from from opening social media apps, like reddit, accidentally, since it’s connected to the ScreenTime+ app, in which I’ve set up a rule disallowing the opening of social media apps:

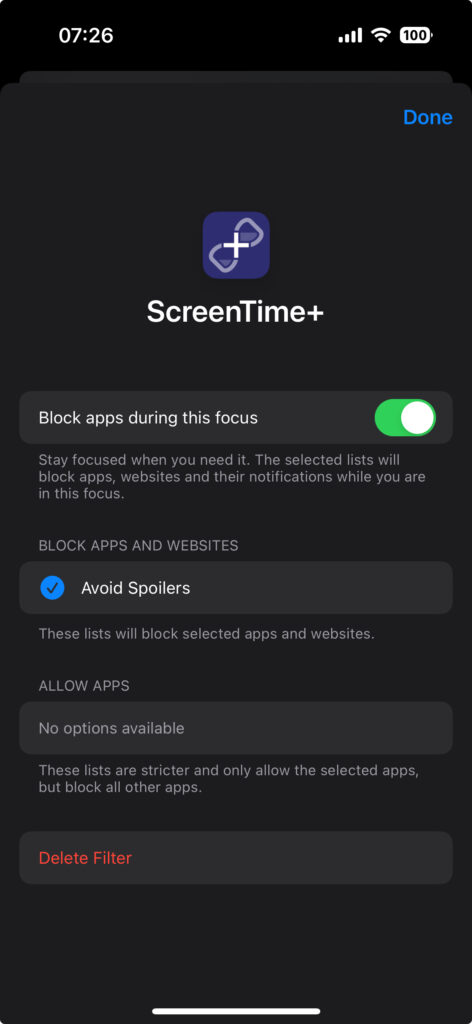
ScreenTime+ connected to my “Avoid Spoilers” Focus 
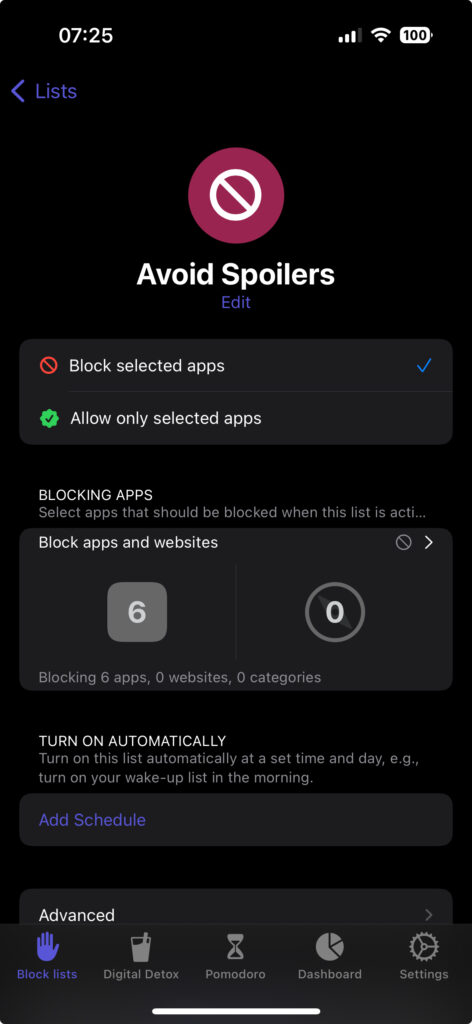
Rule in ScreenTime+ preventing the opening of social media apps
I then enable this Focus when a sport event starts that I know I’ll want to watch later, and then keep it enabled until I’ve watched the event. However, I’ve been wanting to automate this completely, so that this automatically gets enabled when the sporting event actually starts, and I finally found a neat solution for this.
Automation using Shortcuts app and IFTTT.com
The Shortcuts app on iOS supports a number of automated events that can trigger any of your Shortcuts. One of those triggers can happen when receiving an email, and this got me thinking that since I have a calendar with the sporting events I follow, e.g. Formula 1 races, maybe I could automate sending an email every time an event starts in that calendars, which in turn could trigger a Shortcut which enables to “Avoid Spoilers” Focus. So this is what I did:
- Ensure you have a sporting events calendar in, say, a Google Calendar account
- Create an IFTTT.com account using an iCloud email address (this becomes important later)
- Create a new applet with the following:
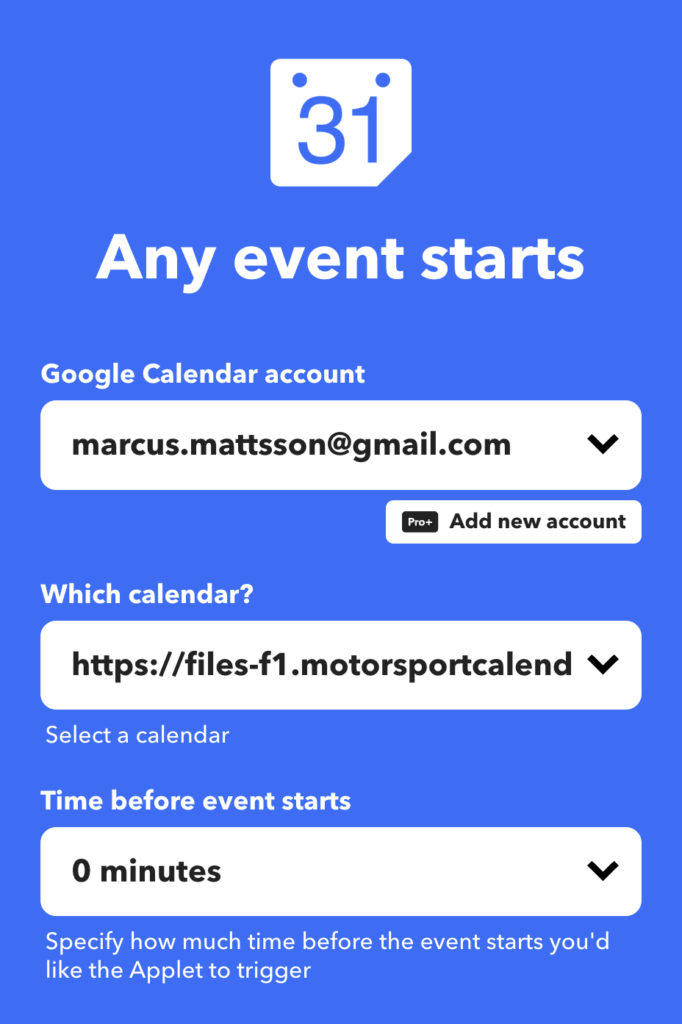
- Tap “If This”, open the Google Calendar service and pick the “Any event starts” trigger
- Connect and pick your Google Calendar account, pick the correct calendar and choose time before the event starts, e.g. 0 minutes. Then create the trigger
- Tap “Then That”, open the Email service, and pick the “Send me an email” action
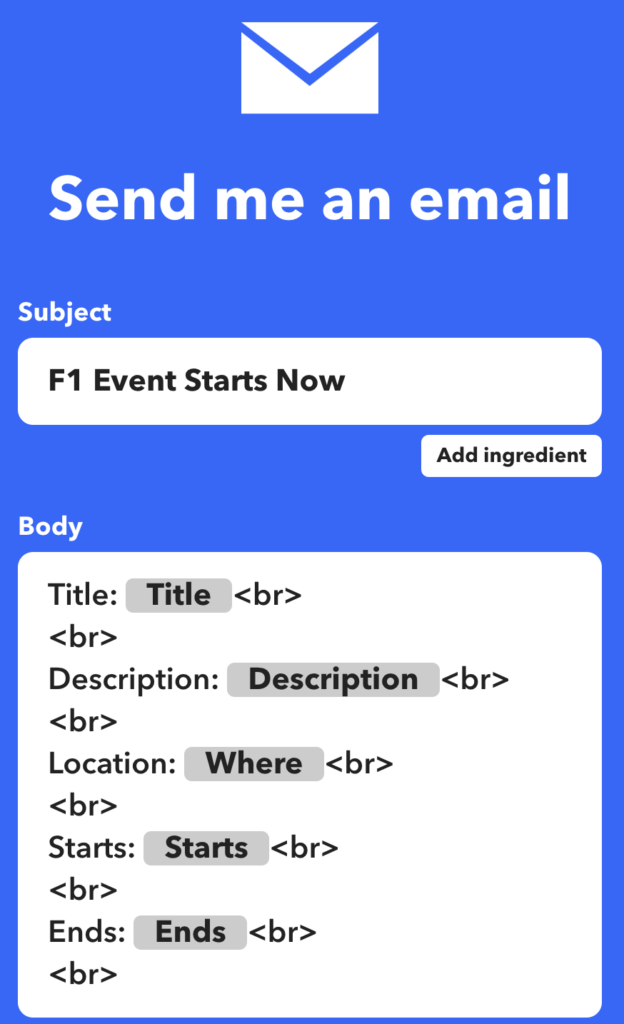
- Choose the subject you want, e.g. I chose “F1 Event Starts Now”, do what you want with the body, and create the action

Trigger 
Action
Now we’ll need to go into the Shortcuts app’s Automation tab and do the following:
- Create a new automation by tapping the top-right plus icon
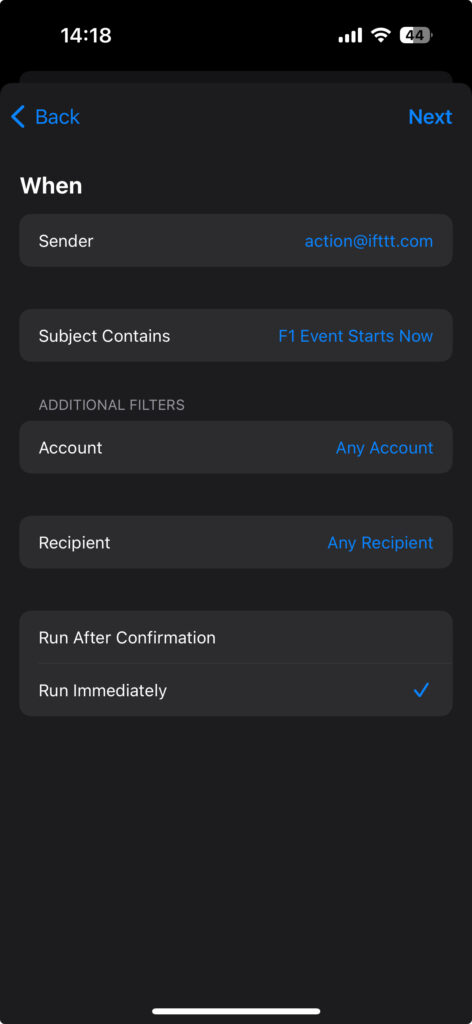
- Choose the “Email” trigger and configure as follows:
- Sender: action@ifttt.com
- Subject Contains: The subject you used in your IFTTT applet, e.g. “F1 Event Starts Now”
- Account: Any Account
- Recipient: Any Recipient
- Choose “Run Immediately” at the bottom
- Tap “Next” in the top right
- Choose “New Blank Automation”
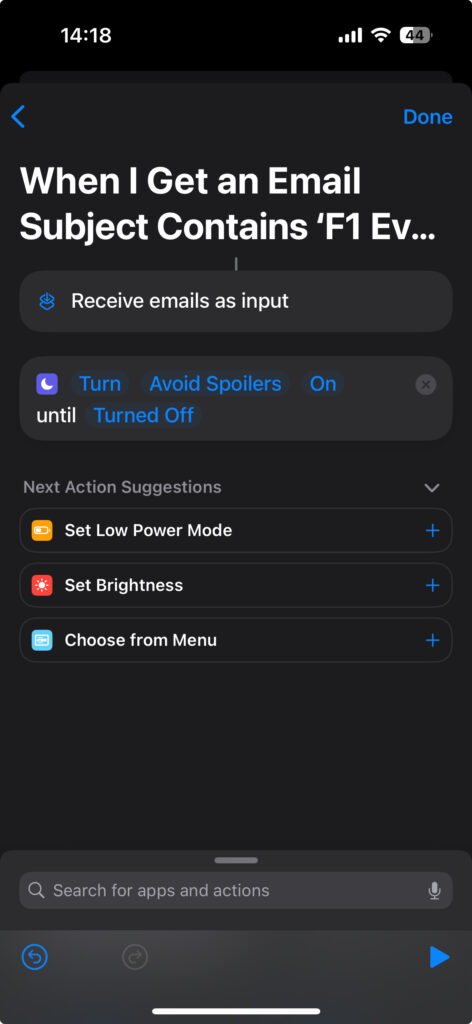
- Tap “Add Action” and find the “Set Focus” action
- Configure the action to it says: “Turn {Focus Name} On until Turned Off”, or however you would prefer it to be
- Tap “Done” in the top right

Setting up email trigger 
Setting up action
You should now see the automation in your Automations tab.
Lastly, we need to make sure your Mail app is set up to receive emails immediately when they are sent. On iOS, this is only possible using iCloud email accounts, any other account can only have new emails fetched, at most, every 15 minutes. This is why it was important to use an iCloud account for IFTTT, since the action there only sends emails to the account email address.
To ensure this is properly enabled, do the following:
- Open your Settings app, then “Mail”, and then “Accounts”
- If you do not see the iCloud account you used for your IFTTT account, then add it by tapping “Add Account”
- Once added, go back to the “Accounts” screen, open “Fetch New Data” and make sure “Push” is enabled at the top of the screen and for the iCloud account itself
That’s it, your Focus should now enable automatically whenever you receive a trigger email.