I switch from using a 27″ monitor at work to my 15″ MacBook Pro at home, and it’s quite annoying having to resize every application’s window when I switch back and forth between the monitors. On the 27″ monitor I don’t want applications in full screen, but I mostly want this on my MacBook Pro. So what I wanted to solve this was a way to automate resizing specific application windows independently of the current resolution, and I ended up fixing it using a Keyboard Maestro macro.
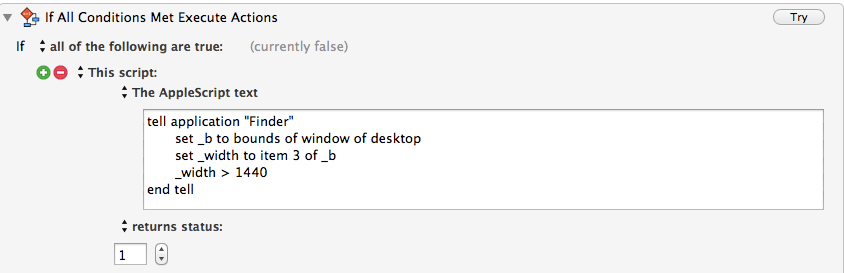
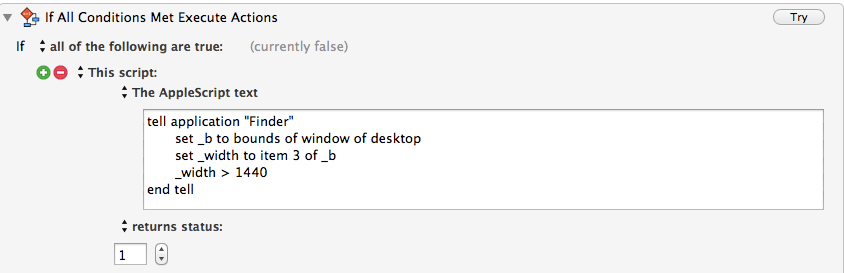
Specifically I created a macro with a hotkey trigger, I chose CMD + Shift + W. I then added a If Then Else action triggered by AppleScript code which checks the current resolution:
tell application "Finder"
set _b to bounds of window of desktop
set _width to item 3 of _b
_width > 1440
end tell
This basically just saves the width of the current resolution into _width, checks if it’s above 1440, which is the resolution width on my MacBook Pro, and returns whether or not this is true. I then trigger the if condition by looking for the status returned by the AppleScript, which looks like this in Keyboard Maestro:

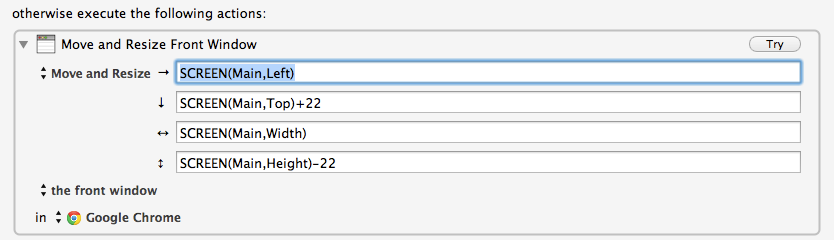
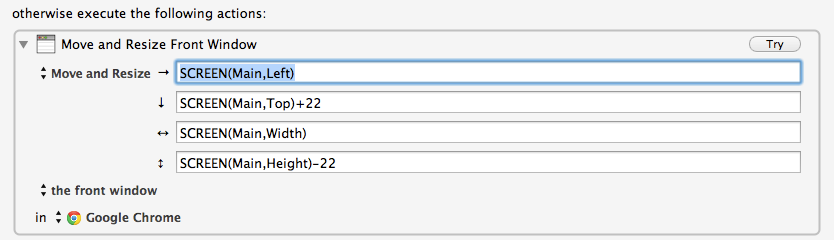
In the area for actions executed if the conditional is true, I added a Manipulate a Window action configured to Move and Resize Front Window for each application I wanted to resize. As you can see in the screenshot below, I have set the specific screen coordinates where I want the window (you can use the Try button to find this easier by trial and error):

In the area for actions executed if the conditional is false, i.e. when I’m on my MacBook Pro, I again added a Manipulate a Window action for each application I wanted to resize. In the screenshot below I wanted the application to become fullscreen, and this is what you see after selecting Move & Resize -> Custom -> Fullscreen:

And that’s basically it. Now I just tap CMD + Shift + W, the script checks the current resolution and resizes and moves the windows accordingly. I uploaded the macro here, as well. You need to make adjustments for your own resolution, but it’s probably easier to just download the macro instead of re-creating it manually.